Элементы на странице не выровнены
Если вы привыкли к размещению элементов в программах разметки страницы или текстовом редакторе, вас, вероятно, немного расстроит размещение страниц в сети. HTML не обеспечивает надежных способов для установки элемента в страницу. Тэги HTML типа <P> и <IMG> обеспечивают атрибуты для определения выравнивания, но их возможности довольно ограничены. Вы можете создавать сетку для размещения элементов на странице с помощью таблиц. Однако, чтобы получить правильную разметку для разных броузеров и экранных размеров, вам придется немного поэкспериментировать. Если у вас проблемы с выравниванием элементов страниц, сделайте следующее.
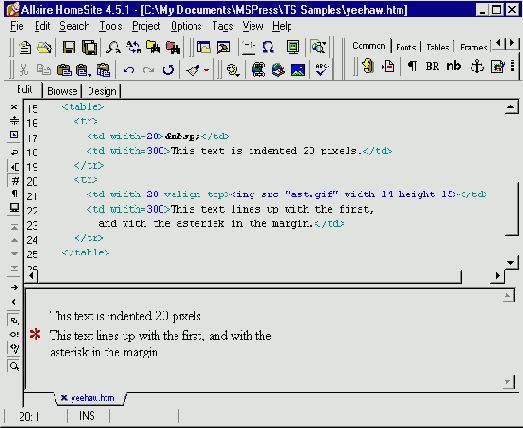
По умолчанию, текстовые параграфы выровнены по левому краю страницы или левому краю ячейки таблицы, которая их содержит. Чтобы выровнять параграфы текста по центру или по правому краю, присвойте атрибуту align тэга <P> или заглавному тэгу (типа <H1>) значение center или right:
<p align=center>Hear Ye, Hear Ye!</p>
Если вы пытаетесь выровнять текст с помощью пробелов или позиций табуляции в HTML, вы скоро узнаете, что броузеры не форматируют текст, введенный таким путем. Когда вы просматриваете страницу, множественные пробелы, позиции табуляции и новые строки в HTML действуют как единственный пробел. Если вы хотите, чтобы броузер упорядочивал текст только так, как это сделано в вашем HTML, с помощью шрифта фиксированной ширины, благодаря которому данное число символов всегда было бы той же самой ширины, используйте тэг <PRE>. (О том, как выравнивать текст без использования шрифта фиксированной ширины, см. шаг 3.)


Чтобы точно выровнять элементы страницы по строкам или столбцам, используйте таблицу. Если вы хотите, чтобы между объектами или в полях было пустое пространство, включите пустые ячейки, определите атрибут ширины в тэге <TD> и включите неразрывный пробел ( ), чтобы быть уверенным, что броузеры не будут сворачивать пустую ячейку.
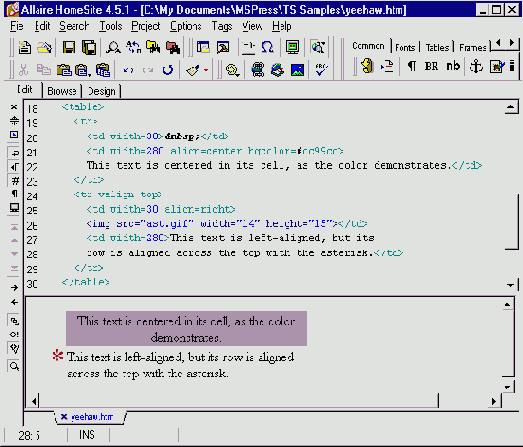
Если содержимое ячеек в таблице не выровнено так, как вы хотите, начните с проверки атрибутов выравнивания, которые вы установили. По умолчанию, содержимое ячейки выровнено по левому краю. Чтобы изменить выравнивание по горизонтали, установите атрибуту align каждого тэга <TD> значение center или right. По вертикали содержимое ячейки по умолчанию центрировано; если строка длиннее, чем содержимое ячейки, содержимое сдвигается на середину. Если вы хотите, чтобы содержимое каждого столбца начиналось сверху, присвойте атрибуту valign каждого тэга <TD> значение top; чтобы выровнять целую строку, используйте атрибут valign в тэге <TR>.

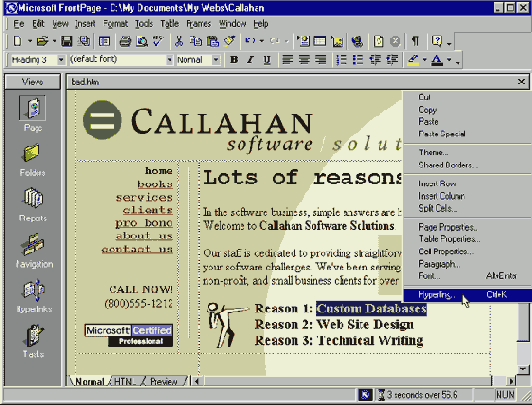
Если вы используете FrontPage, создаете таблицу, щелкнув на кнопке Insert Table на панели инструментов. Если вы хотите включить существующий текст или объект в таблицу, выделите текст или объект, затем нажмите Convert (Преобразовать) в меню Table (Таблица) и нажмите Text to Table (Текст в таблицу). Затем для коррекции ширины или выравнивания щелкните правой кнопкой мыши на таблице и нажмите Cell Properties (Свойства ячейки) или Table Properties (Свойства таблицы).

Если элементы, которые не выравниваются, находятся в двух разных таблицах, или если одни находятся в таблице, а другие нет, у вас могут быть проблемы с тем, чтобы их надежно выровнять. Удостоверитесь, что в таблице нет пустых ячеек или ячеек, содержащих пробелы (установите атрибуты cellspacing и cellpadding в тэге <TABLE> равными 0), а затем по мере необходимости корректируйте размеры столбцов, чтобы выровнять элементы должным образом.
Нужна не только горизонтальная линия, но и вертикальная
Создать горизонтальную линию, проходящую поперек страницы, довольно просто – вы только используете тэг <HR>. Но для вертикальных линий специального тэга не существует. Есть два простых решения этой проблемы.(Возможны и другие, но они включают в себя стили, которые могут не поддерживаться). Первый вариант – использовать цвет заднего фона или ячейки таблицы, чтобы показать линию, а второй – использовать изображение.
Если на вашей странице нужна вертикальная линия, сделайте следующее.
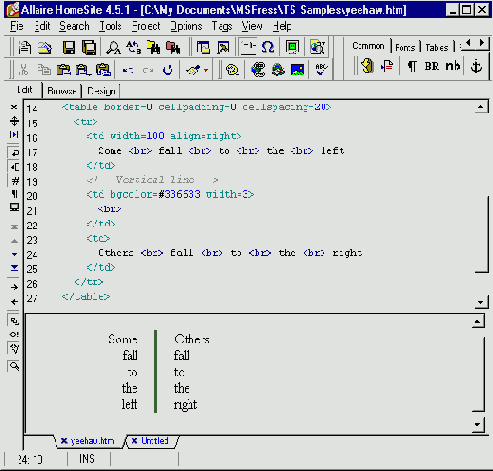
- В таблицу добавьте дополнительную ячейку в то место, где бы вам хотелось видеть вертикальную линию, или создайте таблицу из трех ячеек, если вы не использовали таблицу для размещения элементов. Если ваша таблица имеет больше, чем одну строку, убедитесь, что атрибут rowspan, установленный для тэга <TD>, который будет содержать вашу линию, может разделить все строки.
В средней ячейке таблицы установите атрибут bgcolor для тэга <TD>, чтобы определить цвет линии. Присвойте атрибуту width количество пикселов, соответствующее ширине вашей будущей линии.

Чтобы линия лучше работала, вы должны установить атрибуту cellpadding значение 0 в тэге <TABLE>, иначе линия будет шире, чем вы устанавливали. Вы можете установить пространство между ячейками с помощью атрибута cellspacing.
Чтобы лучше контролировать положение вертикальной линии, создайте GIF-изображение в графическом редакторе. Сделайте линию в несколько пикселов в ширину и по крайней мере 100 пикселов в высоту. Нарисуйте линию в цвете, установите в качестве цвета заднего фона цвет вашей страницы, добавьте эффекты, а затем экспортируйте изображение как GIF-файл. Включите линию в таблицу, используя тэг <IMG>, скорректируйте размер линии с помощью установки атрибутов width и height:
<img src="vline.gif" width=4 height=200>
При некоторых разрешениях веб-страница выглядит неправильно
Не так давно веб-дизайнеры могли ориентироваться на посетителей, имеющих разрешение экрана 640 на 480 пикселов. Сегодня существует множество популярных разрешений экрана, которые вы должны принять во внимание при разработке страницы. Если ваша страница слишком широкая для экранов посетителей, они будут вынуждены листать ее вправо и влево, чтобы рассмотреть. Так как большинство людей не будет этого делать, информация или ссылки вне границ экранов будут игнорироваться. Другой крайний случай – у многих посетителей экраны с высоким разрешением, и ваша страница или будет слишком узкой, или ее содержимое будет слишком растянутым.
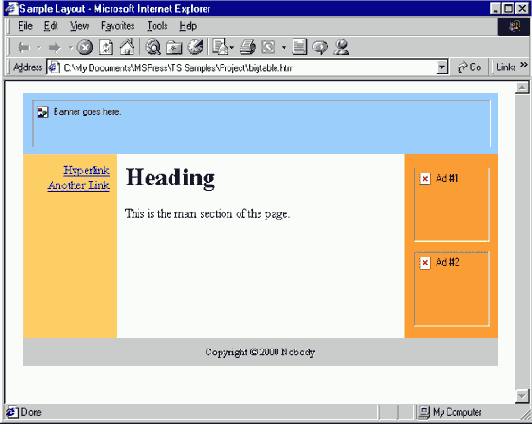
Чтобы решить проблему, вы можете включить содержимое страницы в большую таблицу – построить сетку для расположения объектов на странице. Это позволит вам ограничить возможную ширину страницы, поможет выровнять изображения и даст возможность установить разные цвета фона для разных частей страницы. Вы можете выбрать одну из двух основных стратегий: или определить установленную ширину для каждого раздела, или позволить броузеру изменять размеры содержимого страницы, чтобы приспособить ее ширину к размеру экрана пользователя.

увеличить изображение
С помощью таблицы размещения элементов страницы вы можете ограничить ширину страницы и поместить ее содержание в разделы, благодаря чему выстроить элементы страницы в линию будет проще

Разметка на разных страницах не единообразная
Понять сайт и управлять им намного проще, если вид страниц не сильно изменяется от одной к другой. Когда изменения слишком заметны, посетителям может быть довольно трудно перемещаться по вашему сайту и читать его содержание. При использовании единообразной и знакомой схемы организации сайта посетители могут с легкостью находить то, что они ищут. Если вы отдельно проектируете каждую новую страницу, вполне вероятно, что все закончится мешаниной различных вариантов размещения и разнообразием стилей. Вместо этого будет лучше создать шаблон страницы и выбрать стратегию создания единообразного сайта. Если у вас есть страницы, которые не соответствуют модели или которые вы хотите изменить через какое-то время, вам стоило бы переделать их или переместить их содержимое в шаблон страницы.
Если ваши страницы нуждаются в единообразном размещении, сделайте следующее.
- Выберите общий стиль размещения элементов страницы, решите, где на ваших страницах будут располагаться рисунки, гиперссылки и текст. (См. раздел "Стратегия размещения компонентов страницы".)
Создайте страницу шаблона, которую вы потом сможете использовать в качестве отправной точки для других страниц. Чтобы это сделать, выберите страницу, которая наиболее близка к вашему проекту страницы, и создайте копию страницы. Удалите текст и изображения, которые есть только на этой странице, оставляя от них только метки-заполнители типа "Здесь находятся гиперссылки" или "Здесь напечатано резюме страницы".

увеличить изображение
Хорошо организованный сайт: схожее размещение и элементы управления на каждой странице. Шаблон страницы помогает вам создавать новые страницы, соответствующие модели

Если у вас все же нет страницы с подходящим размещением, вам придется начать с нуля. Создайте большую таблицу, которая будет обеспечивать полное размещение, установите размеры столбцов, выравнивание и цвет фона. (См. раздел "При некоторых разрешениях веб-страница выглядит неправильно".) После этого добавьте основной текст, эмблемы и другие изображения, которые встречаются на каждой странице, добавьте гиперссылки, которые связываются с основными страницами вашего сайта.
Если форматирование ваших текстов, границ или полей не единообразно, вам может помочь таблица стилей. Создайте или откройте таблицу стилей (.css файл) и определите стили, которые вы хотите применить для всего сайта. Например, если вы хотите сделать отступ слева для каждой строки всех параграфов всего сайта равным 20 пикселам, то для установления свойства margin-left используйте следующее объявление стиля в вашей таблице стилей (чтобы выровнять только первую строку, установите вместо этого свойство indent):
p { margin-left: 20px }
В вашей странице-шаблоне и любых других существующих страницах удалите все руководства по форматированию и интервалы, которые потом заменят ваши стили. После этого свяжитесь с таблицей стилей, использующей тэг <LINK>:
<link rel=stylesheet type="text/css" href="styles.css">
Поэкспериментируйте с вашей страницей-шаблоном, просматривая ее в режиме предварительного просмотра, чтобы удостовериться в правильности внесенных изменений. Тогда, если это позволяет ваш HTML-редактор, сохраните страницу как шаблон. В HomeSite, например, нажимают Save As Template (Сохранить как шаблон) в меню File (Файл) и набирают название шаблона. Как только вы сохранили шаблон, вы можете его использовать для создания новых страниц. Нажмите New (Новый) в меню File (Файл), нажмите Custom и дважды щелкните на вашем шаблоне. В FrontPage выберите Save As (Сохранить как) в меню File (Файл), выберите FrontPage Template (Шаблон FrontPage) в окне Save As Type (Сохранить как тип), и нажмите Save (Сохранить). Для создания новых страниц выберите New (Новый) в меню File (Файл) и нажмите Page (Страница), а затем дважды щелкните на вашем шаблоне.Используя шаблон, создайте новую страницу для каждой существующей в вашем сайте страницы и переместите текст и изображения в новую структуру. По мере необходимости измените или добавьте гиперссылки.Просмотрите ваши страницы в броузере, перемещаясь от одной страницы к другой. Если оформление все еще меняется от страницы к странице, скорее всего, броузер изменяет размеры столбцов, чтобы приспособить их под изменяющееся с каждой страницей содержание. Например, если изображение больше, чем ширина столбца, столбец расширяется. В то же время если таблица получается больше, чем сумма размеров столбцов, броузер распределяет внутренние ячейки пространства. Возможно, вам следует определить атрибут ширины для тэга <TABLE>, чтобы скорректировать размеры столбцов таблицы, или изменить размер изображений, чтобы точнее приспособить их к столбцам. (Для получения дополнительной информации см. раздел "Отображаемая ширина столбца отличается от заданной".)

Страница неправильно выглядит при печати из броузера
Веб-страницы предназначены для отображения на экране. Раньше о печати в стандартах HTML речь не шла – до появления броузеров, которые могли бы макетировать и печатать страницы. Недавно броузеры начали поддерживать стили, имеющие отношение к печати. Если при печати страницы вы видите не то, что хотите, сделайте следующее.
- Если вам кажется, что вашу страницу будут часто печатать – например, если это форма – подумайте об обеспечении специальной версии для печати. На этой версии используйте черный текст и белый фон и уберите ненужные изображения. Сделайте таблицы более узкими, чем обычно, чтобы они поместились на обычном листе бумаги. Для проверки напечатайте страницу, а затем обеспечьте ссылку на нее от основной страницы.
Если страницы разорваны в нежелательном месте, вы можете использовать стиль для определения своих собственных разрывов страниц. (Как и все стили печати, это работает только в поздних версиях броузеров.) Для тэга, который должен будет начаться на новой странице, установите свойству page-break-before значение always:
<table style="page-break-before:always">
Также можно присвоить свойству page-break-inside значение avoid, чтобы предотвратить разрыв в определенном блоке:
<table style="page-break-inside:avoid">
Если вы используете таблицу стилей и хотите обеспечить для вашей страницы специальные стили при печати, включите их в раздел @media print. Например, используйте следующий блок <STYLE>, чтобы определить шрифт при печати, отличный экранного, и скрыть изображения при печати:
<style> @media print { BODY { font-family:'Times New Roman',Times; font-size:smaller } IMG { visibility:hidden } } @media screen { BODY { font-family:verdana,Helvetica,sans-serif } } </style>

Текст не обтекает вокруг изображения или не выравнивается с ним
Броузеры обеспечивают некоторую гибкость при размещении на странице текста и изображений одновременно. Вы можете поместить изображение сверху, снизу, посередине или по линии текста. Изображение можно поставить с левой или правой стороны страницы, чтобы текст его обтекал. Можно использовать таблицу для совмещения текста и изображений. Если вы неправильно установили свойства выравнивания, изображения не будут заканчиваться там, где вы хотите, или между текстом и изображениями может не оказаться свободного пространства. В конечном итоге могут появиться проблемы, если посетители будут использовать размер текста или окна, не такой, какой использовался при разработке страницы, так как текст будет по-другому обтекать изображения.
Если ваши изображения и текст не выровнены, сделайте следующее, чтобы вернуть их на место.
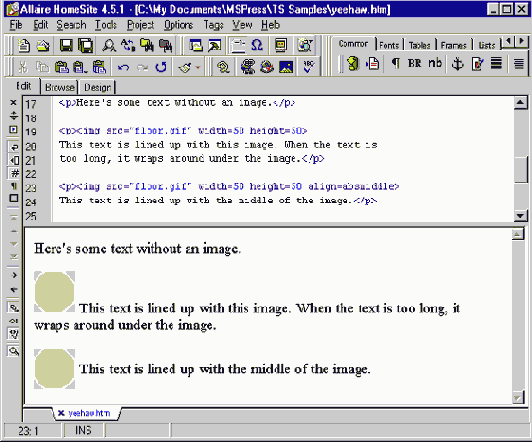
По умолчанию, изображения, которые вы помещаете рядом с текстом без разделителей, выравниваются по нижнему краю текста. Если они выше текста (что обычно и бывает), они заставляют увеличиться в высоту строку, в которой находятся, так что вы будете видеть совсем немного пустого пространства между строками. Вероятно, это не совсем то, что вы хотите.

увеличить изображение
Изображения и текст по умолчанию располагаются довольно странно. Для разрешения этой проблемы измените выравнивание
Если ваше изображение достаточно маленькое, чтобы соответствовать строке текста, вам, наверное, захочется оставить его там, где оно и стоит. Однако, если вам не нравится то, как изображение выровнено относительно текста по вертикали, если оно находится слишком высоко или слишком низко, попытайтесь изменить выравнивание, присвоив свойству align тэга <IMG> значение middle, top или baseline.

Если вы хотите, чтобы изображение стояло отдельно на строке, не обтекаемое никаким текстом, включите его между тэгами <P> и </P>. Если вы хотите, чтобы выше или ниже него не было пустого пространства, используйте тэги <BR> до и после тэга <IMG>.
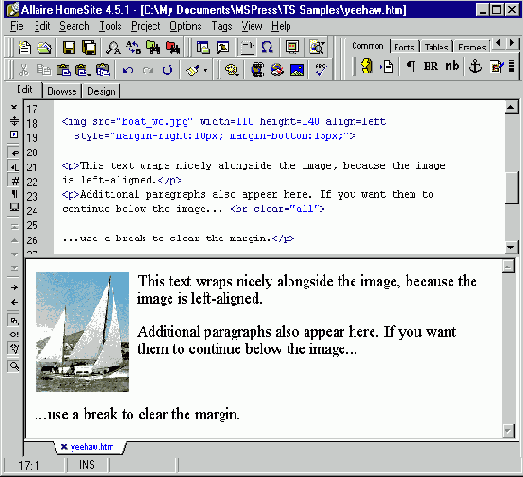
Если вы хотите, чтобы текст обтекал изображение, не изменяя при этом высоту строки, установите атрибуту align тега <IMG> значения left или right. Изображение будет отображено с левого или правого края страницы (или ячейки таблицы), а вокруг него будет расположен текст, выровненный по его верхнему краю.

Чтобы текст обтекал изображение, используйте выравнивание по левому или правому краю. Если текст находится слишком близко, вы можете скорректировать размер пустого пространства вокруг изображения
Убедитесь, что вы поместили изображение до того, как поместили обтекающий его текст, иначе изображение передвинется на следующую строку.
Если в параграфе рядом с изображением недостаточно текста, рядом с изображением будет продолжаться следующий параграф или другое содержимое страницы. Если вы хотите, чтобы следующая строчка вместо этого начиналась ниже изображения, добавьте тэг <BR> с атрибутом clear, значение которого равно all. (Во FrontPage нажмите Break в меню Insert (Вставить) и нажмите Clear Both Margins (Очистить оба поля).)
Если изображение находится слишком близко к тексту, добавьте пробелы с помощью атрибутов vspace и hspace в тэг <IMG>.
<img vspace=5 hspace=8>
Наоборот, если вы хотите, чтобы пустое пространство было только с одной стороны изображения, используйте атрибут style, чтобы установить свойства margin-left, margin-right, margin-top или margin-bottom.
<img style="margin-left:8px">
Если изображения не выровнены относительно текста или других изображений, они могут содержать дополнительное пространство вокруг краев. В случае необходимости откройте каждое изображение в графическом редакторе, обрежьте его, чтобы устранить лишнее пространство, и экспортируйте его в новый файл. (Убедитесь, что вы скорректировали атрибуты width и height в тэге <IMG>.)
Независимо от того, как вы определили изображение и выровняли текст, страница может выглядеть неправильно, если она очень широкая или узкая или если посетители изменяют размер шрифта. Если вы хотите иметь возможность лучше контролировать выравнивание текста и изображений, например, хотите, чтобы текст оставался в едином блоке слева от изображения, создайте таблицу, которая будет их разделять.
Вставьте тэг <TABLE>, установите свойству border значение 0, а затем добавьте ячейки (тэги <TD>) для каждого изображения и блока текста. (Во FrontPage для создания таблицы выберите Insert (Вставить) в меню Table (Таблица) и нажмите Table (Таблица).) Переместите каждый блок текста и каждое изображение в отдельные ячейки, а затем установите свойствам alignment и cellpadding значения, отвечающие желаемому расположению.

Веб-страница не отображается на экране полностью
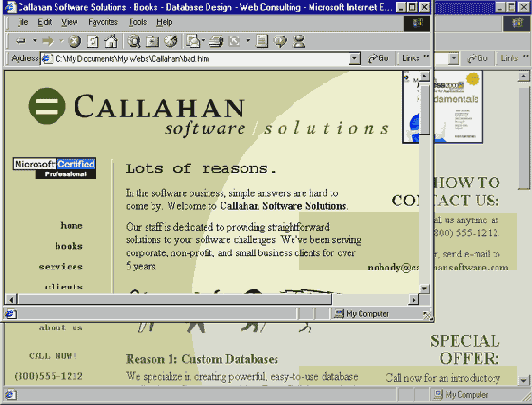
Основное содержание вы обычно видите на странице без прокручивания, оно как бы находится "выше сгиба страницы" (above the fold) – это термин газетных редакторов, обозначающий то, что вы видите на титульном листе до того, как откроете газету. Когда при открытии страницы появляется содержание, всегда более вероятно, что оно будет замечено и прочитано. Всю важную информацию – вашу эмблему, информацию по перемещению по сайту, первичное сообщение или резюме страницы – поместите выше сгиба. Проблема состоит в том, что люди используют экраны разных размеров. Если вы используете настройку монитора с высоким разрешением, типа 1024 на 768, при проектировании страницы, вы не можете знать, какая часть страницы будет потеряна на другом экране. У посетителя окно броузера может быть маленькое, например 300 пикселов в высоту, так что многие страницы будут продолжаться за пределами окна. Но вы же не хотите, чтобы посетители пропустили что-то или не нашли средство управления только потому, что у них окно маленькое.

увеличить изображение
При просмотре на маленьком мониторе наиболее важные детали и ссылки в этом проекте страницы находятся справа за пределами экрана или "ниже сгиба"
Если посетители должны постоянно прокручивать вашу страницу, чтобы ее рассмотреть, сделайте следующее.
- Откройте страницу в маленьком окне предварительного просмотра, чтобы увидеть ее глазами посетителя. Если на вашем экране установлено высокое разрешение, вы можете даже временно переключить его на более низкое разрешение типа 640 на 480 (с помощью Панели управления Windows), чтобы посмотреть, как выглядят ваши страницы в этом случае.Если на вашей странице мало свободного пространства, попробуете что-нибудь сжать. Например, удалите лишние концы строк, расположите текст так, чтобы он обтекал изображения, и уменьшите значение cellpadding в тэгах <TABLE>.Если главные элементы вашей страницы – название и эмблема вашей организации, основное сообщение страницы или важные гиперссылки – не в поле зрения, их перемещают выше и левее. Если средства управления или важный текст находятся вне поля зрения, уменьшают ширину таблицы, которая их содержит.
Если страница длинная, ее разбивают на две страницы или больше, воспользовавшись возможностью связывать страницы между собой. Перепроектируйте вашу страницу так, как будто это газета, пусть она начинается с итоговой информации, а все подробности будут расположены позже. Тогда, если информация не очень важна, переместите ее на другую страницу и обеспечьте с ней связь.

увеличить изображение
Если страницы слишком длинные, переместите подробную информацию на отдельные страницы и создайте связи между ними. Таким образом, на виду окажется наиболее важная информация, содержание и ссылки
Чтобы разбить страницу на две, скопируйте ее (или нажмите Save As (Сохранить как) в меню File (Файл)). Замените содержание в основной странице связью со страницей, содержащей подробности, убедившись, что связь видна при открытии страницы. Затем откройте страницу, содержащую подробности, и удалите содержание, так как оно уже содержится в другой странице.
Повторите этот процесс для каждого основного раздела страницы, пока страница не станет достаточно компактной. Затем обратитесь к другим страницам на вашем сайте. Если вы найдете страницы, содержащие повторяющуюся информацию, такую как структура компании или список номеров телефона, замените эту информацию ссылкой на то место, где она встречалась раньше.
